728x90
반응형

React Component
Hooks 이후
class, function
function 컴포넌트도 상태라던가 lifecyle 을 사용할 수 있게 되었음
class 컴포넌트
//정의
class ClassComponent extends React.component{
//react.component를 상속받음
render(){
return <div>Hello</div>
}
}
//사용
ReactDOM.render{
<ClassComponent />,
document.querySelector("#root")
}
Function 컴포넌트
//정의 1
fucntion FunctionComponent(){
//react API를 이용해서 상속받는게 아니라 순수한 함수
return <div>Hello</div>
}
// 사용
ReactDOM.render(<FunctionComponent />, document.querySelector("#root"))
//정의 2 (화살표 함수)
const FunctionComponent =() => <div>Hello<div/>;
//사용
ReactDOM.render(<FunctionComponent />, document.querySelector("#root"))
React.createElement 로 컴포넌트 만들기
React.createElement(
type, // 태그 이름 문자열 | 리액트 컴포넌트 | React.Fragment
[props] //리액트 컴포넌트에 넣어주는 데이터 객체
[...children] //자식으로 넣어주는 요소들
);
//1. 태그 이름 문자열 type
ReactDOM.render(
React.createElement('h1', null, `type이 "태그이름 문자열" 입니다.`)
document.querySelector("#root")
); // #root에 리액트 앨리먼트로 만든 요소를 뷰에 랜더 해 준다 라는 뜻
//2. 리액트 컴포넌트 type
const Component = () => {
return React.createElement('p', null, `type이 "React 컴포넌트" 입니다.`)
};
//<component></component> => </component>
ReactDOM.render(
React.createElement(Component, null, null),
document.querySelector("#root")
)//<component></component> 컴포넌트를 #root 안에 그리겠다.(랜더)
//3. React.Fragment
ReactDOM.render(
React.createElement(
React.Fragment,
null,
`type이 "React Fragment" 입니다.`
),
document.querySelector("#root")
); //태그 부분이 없이 자식들이 여러개 나올 수 있음. 최상위 요소
createElement의 한계 - 복잡한 리액트 엘리먼트 모임
ReactDOM.render(
React.createElement('div',null,
React.createElement('div', null,
React.CreateElement("h1",null,"주제"),
Reacat.CreateElement("ul",null,
React.CreateElement('li',null,'React'),
React.CreateElement('li',null,'Vue')
)))),
document.querySelector("#root")
)
<div>
<div>
<h1>주제</h1>
<ul>
<li>React</li>
<li>Vue</li>
</ul>
</div>
</div>
=> 순수하지 않은 자바스크립트를 이용했을때 가독성이 떨어진다
순수하지 않은 자바스크립트를 이용한다면??
JSX
우리가 작성한 어떤 코드 ⇒ 순수하게 실행할 수 있는 자바스크립트 (컴파일, 트랜스파일)
JSX 문법으로 사용된 코드는 순수한 JS로 컴파일하여 사용한다.
누가? ⇒ babel
Babel · The compiler for next generation JavaScript
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
바벨은 자바스크립트 컴파일러 입니다.
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<!-- Your custom script here -->
<script type="text/babel">
왜 JSX 를 쓰는가
React.createElement vs JSX
⇒ 가독성 완승
바벨과 같은 컴파일 과정에서 문법적 오류를 인지하기 쉬움
jsx 문법
- 최상위 요소는 하나여야 합니다.
- 최상위 요소 리턴하는 경우, ()로 감싸야 합니다. (prettier가 있어 크게 신경 x)
- 자식들을 바로 랜더링하고 싶으면, <>자식들<\>를 사용합니다. ⇒ Fragment
- 자바스크립트 표현식을 사용하려면, {표현식} 를 이용합니다.
- if문은 사용할 수 없습니다.
- 삼항 연산자 혹은 && 를 사용합니다.
- style을 이용해 인라인 스타일링이 가능합니다.
- class 대신 className 을 사용해 class를 적용할 수 있습니다.
- 자식요소가 있으면, 꼭 닫아야 하고, 자식요소가 없으면 열면서 닫아야 합니다.
- <p>어쩌구</p>
- <br />
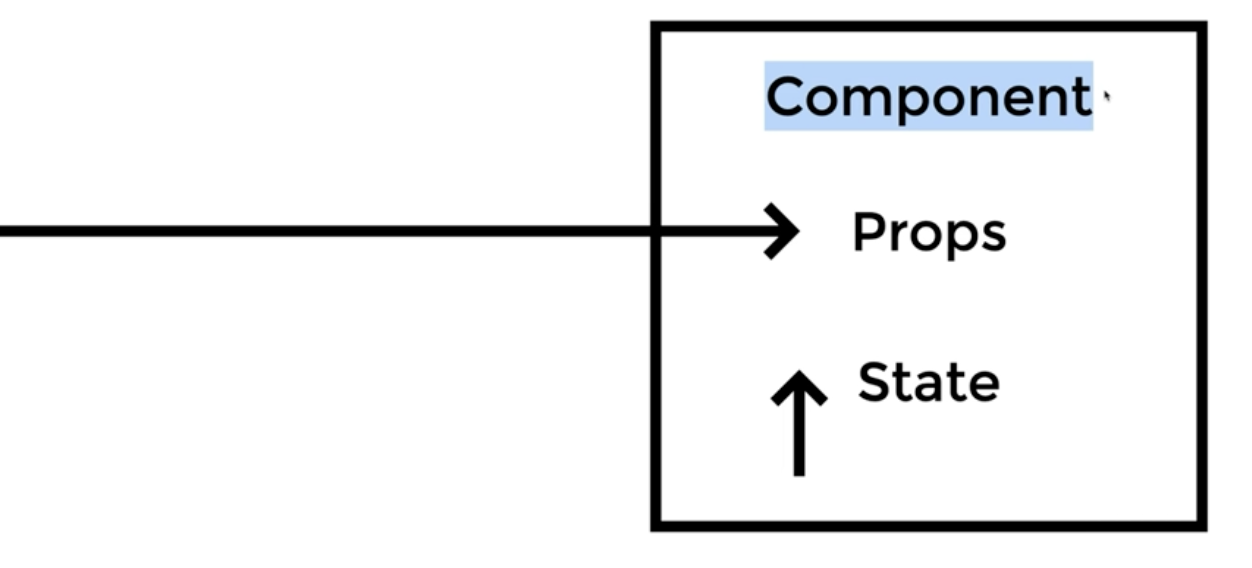
props 와 state
props는 컴포넌트 외부에서 컴포넌트에게 주는 데이터 입니다.
state는 컴포넌트 내부에서 변경할 수 있는 데이터입니다.
둘 다 변경이 발생하면, 랜더가 다시 일어날 수 있습니다.

render 함수
props와 state를 바탕으로 컴포넌트를 그립니다. 그리고 props와 state가 변경되면, 컴포넌트를 다시 그립니다. 컴포넌트를 그리는 방법을 기술하는 함수가 랜더함수 입니다.
// {messgage: "안녕하세요!!!"} props는 객체
function Component(props){
return <div><h1>{psops.message} 이것은 함수로 만든 컴포넌트 입니다.</h1></div>
}
//사용
ReactDOM.render(<Component messgae="안녕하세요!!!"/>, document.querySelector("#root"))
//props에 아무것도 넣지 않았을때 나오는 기본값 설정하기 - 방법1 (함수&class 모두 사용 가능)
Component.defaultProps = {
message: "기본값",
}
class Component extends React.Componet{
//state 는 객체 형태로만 제공
//state 정의 하는 방식1
state ={
count : 0,
};
//state 정의 하는 방식2 - 생성자 함수 호출
constructor(props){
super(props);
this.state = {count ; 0}
}
render(){
return(
<div>
<h1>
{this.props.message} 이것은 클래스로 만든 컴포넌트 입니다.
</h1>
<p>{this.state.count}</p>
</div>
);
}
//최초에 랜더가 되고나서 그린다음 직후에 실행되는 함수
componentDidMount(){
setTimeout(() => {
//직접 프로퍼티안의 값을 변경한다고 해서 state값이 변경되는 것이 아님
//this.state.count = this.state.count + 1;
//setState 호출하면 render 메서드가 다시 호출 (규칙)
this.setState({
count: this.state.count = 1,
});
//setState 정의 방식-2
this.setState((previousState)=>{
contt newState = {count : previousState.count + 1}
reutrn newState;
});
}, 1000);
}
////props에 아무것도 넣지 않았을때 나오는 기본값 설정하기 - 방법2 (class에서만 사용)
static defultProps ={
message:"기본값2"
};
}
//사용
ReactDOM.render(<Component />,
document.querySelector("#root")
)
Event Handling
- HTML DOM 에 클릭하면 이벤트가 발생하고, 발생하면 그에 맞는 변경이 일어나도록 해야하합니다.
- JSX 에 이벤트를 설정할 수 있습니다.
- camelCase 로만 사용할 수 있습니다.
- onClick, onMounseEnter
- 이벤트에 연결된 자바스크립트 코드는 함수입니다.
- 이벤트 = {함수} 와 같이 씁니다.
- 실제 DOM 요소들에만 사용 가능합니다.
- 리액트 컴포넌트에 사용하면, 그냥 props 로 전달합니다.
// 함수로 정의
function Component(){
return (
<div>
<button onClick={()=>
console.log("clicked")
}>클릭</button>
</div>
);
}
// 클래스로 정의
class Componetnt extends React.componet {
state = {
count : 0,
}
//click() 의 setState 안의 this를 바인딩
constructor(props){
super(props);
this.click = this. click.bind(this);
}
render() {
return (
<div>
<p>{this.state.count}</p>
<button onClick={this.click}>클릭</button>
</div>
);
}
//함수를 쓰게 되면 setState의 this를 정의해줘야한다.
click(){
console.log("clicked");
this.setState((state)=> ({
...state,
count : state.count+1,
}));
}
//this를 바인딩 하지 않기 위해 arrow 함수 사용
click() => {
console.log("clicked");
this.setState((state)=> ({
...state,
count : state.count+1,
}));
};
}
ReactDOM.render(<component />,
document.querySelector("#root")
)
728x90
반응형
'FRONTEND > React' 카테고리의 다른 글
| [react] 회원가입 폼 만들기 #3 - react-hook-form 라이브러리 (0) | 2023.02.08 |
|---|---|
| [react] 회원가입 폼 만들기 #2 - 반복되는 코드 합치기 그리고 한계 (0) | 2023.02.07 |
| [react] 회원가입 폼 만들기 #1 - 기본 구조와 유효성 검사 세팅 (0) | 2023.02.06 |
| [React] Component Lifecycle (0) | 2022.06.02 |
| [React] CSR vs SSR 차이는? (0) | 2022.06.02 |



