
=== Prologue ===
요즘 이력서 넣고, 면접 보러 다니고 하고 있는데 프로그래머스를 통해서 지원한 포지션에 1차 서류 합격 메일이 왔다.
2차 간단한 코딩 테스트와 자기소개 영상 첨부(optional) 가 2차 심사였고,
간단한 코딩테스트 문제를 보고 정말 간단하고 쉬울 꺼라 생각했는데 의외로 (?) 구글링이 필요했다.
==== Mission ====
* 문제: <ul> 태그에서 붉은색 ▶문자를 목록 앞에 붙이려고 합니다. 이를 css로 구현해 주세요.
<ul>
<li>Code Poet1</li>
<li>Code Poet2</li>
<li>Code Poet3</li>
<li>Code Poet4</li>
</ul>=== description ===
(나는 뭐야! 너무 쉬운 거 아니야? ul의 list-style 속성에서 disc 던 square 던 앞에 모양을 바꾸면 되잖아.라고 생각했다.)
하지만
1. list-style의 기본 속성에는 ▶문자 가 없다.
2. ul list-style을 none으로 변경하고,
3. li 앞에 before 가상 클래스를 써서 문자를 넣는게 좋다.
4. 특수 문자 ▶ 는 유니코드를 검색해서 contents 에 넣었고, ( 그냥 특수 문자 복사해서 넣어도 된다고 한다!)
5. 색깔도 before 에 속성으로 변경
음 하고나면 간단하지만, 갑자기 해봐! 이러면 당황할 수 도 있을 거 같다.
메일로 하는 테스트라서 좀 다행이다.
(근데 사실 담당자들도 이걸 알고 구글링 할 수 있는능력을 보려고 했던 게 아닐까 라고도 생각해 봤다.)
(한글로는 정보가 없었고 나도 영어로 막 쳐봐서 알 수 있었기 때문..)
==== detail progress ====
간단 명료한 코드를 보자!
HTML 부분
1. wrap 으로는 항상 감싸준다. (body 대신)
2. ul 밑에 하위로는 li
<body>
<div class="wrap">
<ul>
<li>Code Poet1</li>
<li>Code Poet2</li>
<li>Code Poet3</li>
<li>Code Poet4</li>
</ul>
</div>
</body>
CSS 부분
body {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
ul li:before {
content: "\25B6"; // 유니코드
display: inline-block; // li 앞에 놓을거니까 inline-blokc 으로 잡아준다.
color: red; // 색상은 red
margin-right: 1em; // 글자와 간격을 주려고 마진을 줬다.
}
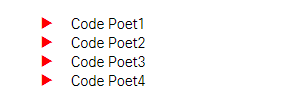
==== Result ====

==== Reference====
도형 어떻게 바꿀지, 힌트를 얻을 수 있었던 사이트 (검색하면 다나와~)
https://www.w3schools.com/howto/howto_css_bullet_color.asp
How To Change Bullet Color of a List
How TO - Change Bullet Color of Lists Learn how to change bullet colors for lists with CSS. Change Bullet Color Adele Agnes Billy Bob Try it Yourself » Step 1) Add HTML: Create a basic list: Example
- Adele
- Agnes
- Billywww.w3schools.com
삼각형 문자에 대한 유니코드를 얻을 수 있었던 사이트 (앞으로 종종 유용하게 쓰이지 않을까 생각한다.)
https://unicode-table.com/kr/2023/
‣ - 삼각형 총알: U+2023
부호: ‣, 캐릭터 이름 : 삼각형 총알, 부호의 유니 코드 번호 : U+2023, 아이콘은 블록에 포함됩니다 : 일반적으로 사용되는 문장 부호.
unicode-table.com
'FRONTEND > style.css' 카테고리의 다른 글
| [SASS] SASS 문법02 - 네스팅(Nesting) 그리고 @at-root (0) | 2021.07.25 |
|---|---|
| [SASS] SASS 문법01 - 변수(Variables)와 믹스인(Mixins) (0) | 2021.07.21 |
| [SASS] SASS의 개념과 확장 프로그램 설치 (0) | 2021.07.19 |


