
01. DOM 트리
웹 페이지의 내용은 Document 객체가 관리합니다.
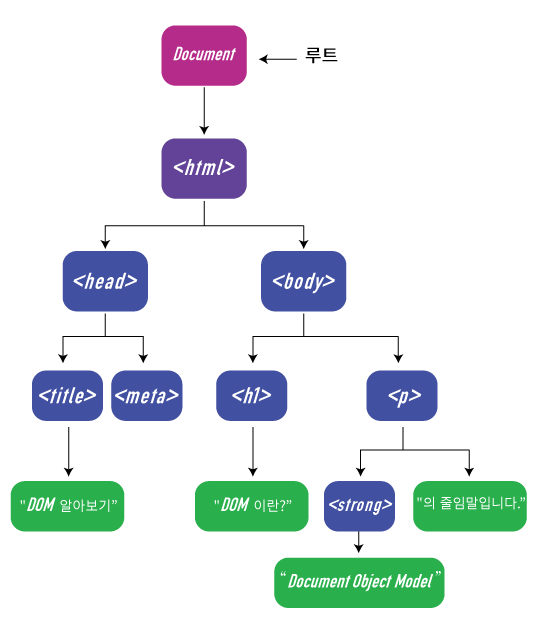
웹 브라우저가 웹 페이지를 읽어 들이면 렌더링 엔진은 웹 페이지의 HTML 문서 구문을 해석하고 Documnet 객체에서 문서 내용을 관리하는 DOM 트리라고 하는 객체의 트리 구조를 만듭니다.
DOM 트리를 구성하는 객체 하나를 노드(Node)라고 합니다.
1. 문서 노드 : 전체 문서를 가리키는 Document 객체. document로 참조할 수 있다.
2. HTML 요소 노드: HTML 요소를 가리키는 객체
3. 텍스트 노드: 텍스트를 가리키는 객체

HTML 은 요소 뒤에 공백 문자(공백 문자, 탭 문자, 줄 바꿈 문자 등) 가 여러 개 있얻도 무시합니다.
그러나 DOM 트리는 요소 앞뒤에서 연속적인 공백 문자를 발견하면 텍스트로 취급하여 텍스트 노드로 생성합니다.
02. 노드 객체의 프로퍼티
parentNode : 이 노드의 부모를 참조한다.
childNodes : 이 노드의 자식 노드의 참조를 저장한 유사 배열 객체(NodeList)
firstChild : 이 노드의 첫 번째 자식 노드
lastChild : 이 노드의 마지막 자식 노드
nextSibling : 이 노드와 같은 부모를 가진 이 노드 다음의 형제 노드
previousSibling : 이 노드와 같은 부모를 가진 이 노드 이전의 형제 노드
nodeType : 노드 유형을 뜻하는 숫자
nodeValue : 텍스트 노드의 텍스트 콘텐츠
nodeName : 요소 노드는 대문자로 바뀐 요소 이름이 들어간다.
노드가 가진 이러한 프로퍼티를 활용하면 Document 객체를 타고 내려가 특정 요소 객체나 텍스트 객체를 참조 할 수 있습니다. 그러나, 이러한 참조방법은 요소와 요소 사이에 있는 공백 문자의 영향을 받습니다.
그래서 각 노드에는 DOM 트리 안의 텍스트 노드를 무시하고 HTML 문서에서 요소의 계층 구조만 가져오기 위한 프로퍼티가 마련되어 있습니다.
HTML 요소의 트리
childeNodes : 이 요소의 자식 요소 참조를 저장한 유사 배열 객체(NodeList)
parentElement : 이 요소의 부모 요소 객체를 참조
firstElementChild : 이 요소의 첫 번째 자식 요소 객체를 참조
lastElemetnChild : 이 요소의 마지막 자식 요소 객체를 참조
nextElementSilbling : 이 요소와 같은 부모를 가진 다음의 형제 요소 객체를 참조
previousElemnetSibling : 이 요소와 같은 부모를 가진 이 요소 이전의 형제 요소 객체를 참조
childElementCount : 자식 요소의 개수 children.length 와 같다.
03. 자바스크립트로 웹 페이지 제어
자바스크립트를 사용하면 DOM 트리의 노드 객체를 가져와서 제어할 수 있습니다.
웹페이지를 사용자가 조작하거나 자바스크립트 코드로 DOM 트리나 스타일을 수정하면 렌더링 엔진은 그때마다 화면을 다시 렌더링합니다.
==== Reference====
📌 모던 자바스크립트 입문 책
'FRONTEND > JS' 카테고리의 다른 글
| [개발의 본질] 행맨 게임 JS로 만들기 | 토이 프로젝트 01 (0) | 2022.03.13 |
|---|---|
| [JS] 속성 값의 읽기와 쓰기 (0) | 2022.03.12 |
| [개발의 본질] 플로우 차트 (Flow chart란?) (0) | 2022.03.05 |
| [JS] 노드 객체 가져오기 (0) | 2022.03.04 |
| [인터랙티브 개발JS] 웹브라우저 입출력하기-1 (0) | 2021.08.20 |



